WCAG & ADA compliance, simplified
Test & monitor web accessibility – 5x faster scans, real screen readers, and automatic daily monitoring of your entire website.
WCAG & ADA compliance, simplified
Test & monitor web accessibility – 5x faster scans, real screen readers, and automatic daily monitoring of your entire website.
Trusted by more than 50,000 customers globally
All accessibility testing needs, covered


Developers
Prioritise fixes with smart issue summaries. Save hours with 5X faster scans, ‘How to fix’ guide, and logs to ensure WCAG conformance.


QA Testers
Test any number of pages in a single scan & access real screen readers. Get reports of only unique issues & monitor with scheduled scans.


Product Managers
Accelerate VPAT report creation with issues automatically summarised by WCAG. Monitor with scheduled scans for ongoing compliance.
Features


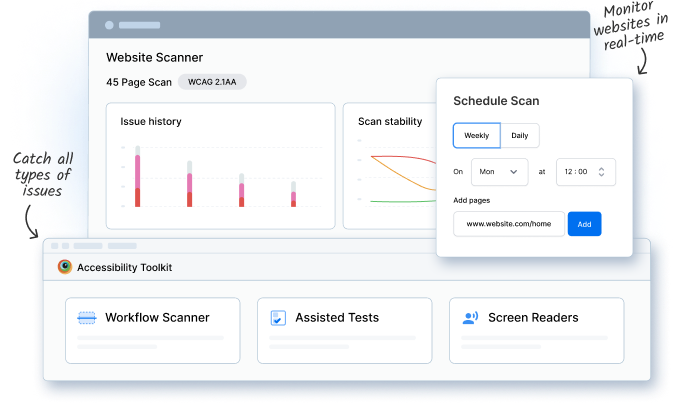
Automatic Workflow Scanner
Find issues across multiple webpages in a single scan. Just start the scanner and navigate through your user workflow.
Website Scanner for monitoring
Run quick checks or schedule scans ahead of time to ensure you’re compliance confident & audit-ready at all times.

Screen Readers on real devices
Instantly access VoiceOver on Mac, NVDA on Windows, and TalkBack on Android real devices.


Assisted Tests for complex issues
Identify issues in keyboard tab stops, as well as accessible name, role & states of your web elements like a pro.
Instant smart reports
Get auto-generated reports for every test you run, with unique issues intelligently grouped by their type and affected components.
Central reporting dashboard
Access all reports from the past and present on one dashboard. Take only seconds to combine multiple reports into one.
Over 50,000 companies trust BrowserStack
Sign up today
FAQs
Absolutely. BrowserStack Accessibility Testing allows you to manually test website usability using native screen readers on real devices like VoiceOver on Mac, NVDA on Windows, and TalkBack on Android.
Users can choose to target either WCAG 2.0 or 2.1. Additionally, across both WCAG versions, we support identifying guideline violations related to Levels A, AA, and AAA.
The BrowserStack Accessibility Testing extension is currently supported on Google Chrome and Microsoft Edge.
BrowserStack Accessibility Testing covers all three issue detection methods: automatic scanning to detect static issues (using the Workflow scanner), semi-automatic scanning to detect advanced issues (using Assisted Tests), and manual testing to detect usability issues (using Screen readers).