Upload audio files to BrowserStack real Android devices
Applications that use Web Real-Time Communication (WebRTC) technology, audio recording apps, apps used for accessibility etc. use the device microphone for audio inputs.
App Live enables you to test various use cases for your apps that require audio inputs, such as linking microphone to your app, testing the microphone recording feature, etc., on select BrowserStack real Android devices. You can upload audio files from your system to a supported BrowserStack Android device. The uploaded audio files are used as inputs to the device microphone, to simulate the action of recording an audio. Your app under test uses the uploaded audio file as input when you trigger the audio testing workflow.
In this guide, you learn about:
- Supported devices and files
- Uploading your audio and testing your app with audio
- Additional information
- Troubleshooting
Supported devices and files
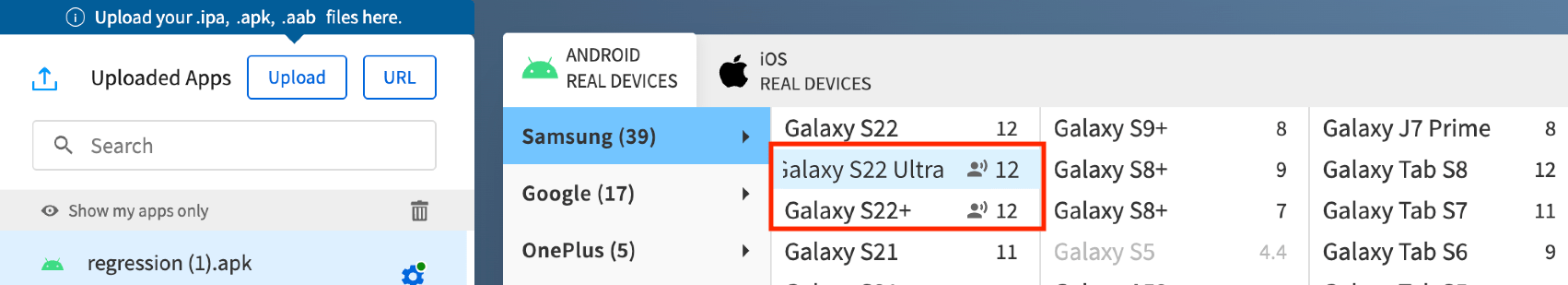
App Live supports Audio Injection on select real Android devices. All supported devices appear on the device listing with the audio upload enabled icon near the device name, as seen in the following image:

The following audio files and file sizes are supported:
- Files of the
.aac,.mp3,.ogg,.wav, and.wmaformats. - Maximum supported file size of
15 MBfor.aac,.mp3,.ogg, and.wmafiles. - Maximum supported file size of
100 MBfor.wavfiles.
Upload your audio file
- Log in to the App Live dashboard.
- From the Select Source panel, upload or install your app.
- From the device listing, select a supported device with the audio upload enabled logo.
- Click Launch Session on the prompt to start your test session.
Your setup session takes approximately 90 seconds. - On the App Live vertical toolbar, click Files & Media.
- On the Files & Media prompt, click the Audio injection tab.
A sample audio file is available on the device. You can use the sample file or upload your audio file. - Click Upload audio file to upload your audio file.
You see a message on the dashboard that your audio file is successfully uploaded.
Test your app with audio
Prerequisite
Upload your audio file.
To test your app with audio:
- In your app, trigger the audio testing workflow and click the microphone icon.
- On the App Live vertical toolbar, click Files & Media > Audio injection.
- Click the play icon near the audio file name.
When the audio file is playing, you do not hear the audio. However, your app receives the audio input from the audio file.
Additional information
- If you upload a new audio file, the new file replaces the old audio file.
- If you do not upload any new audio file for 30 days, your last uploaded file is removed and replaced with the sample audio file.
- You can switch devices during your test session on supported audio upload enabled devices. The Files & Media > Audio injection tab in the new device displays the audio file that you uploaded. You can test with the same audio file on the new device.
Troubleshooting
The troubleshooting page lists some common errors you might see when using Audio Injection on BrowserStack real Android devices.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
