Upload files to BrowserStack real devices
Live enables you to upload files to BrowserStack real devices and access the files to test the file upload functionality of your websites.
Supported devices and files
| Devices | Devices running Android OS 6 and higher. |
| File formats | Files in the .csv, .doc, .docx, .pdf, .txt, .xls, or .xlsx formats.Microsoft PowerPoint files in the .ppt, .pptx, .ppam, .ppa, .ppsm, .pps, .pptm, potx, .potm, .pot, .ppsx, and .odp formats.Image files in the png, jpg, and jpeg formats. |
| File size | Maximum file size of 15 MB. |
| Devices | Devices running iOS 13 and higher. |
| File formats | Files in the .csv, .doc, .docx, .pdf, .txt, .xls, or .xlsx formats.Microsoft PowerPoint files in the .ppt, .pptx, .ppam, .ppa, .ppsm, .pps, .pptm, potx, .potm, .pot, .ppsx, and .odp formats.Image files in the png, jpg, and jpeg formats. |
| File size | Maximum file size of 15 MB. |
Upload files
- Log in to the Live dashboard.
- On the Live dashboard, select the device-browser combination to start your test session.
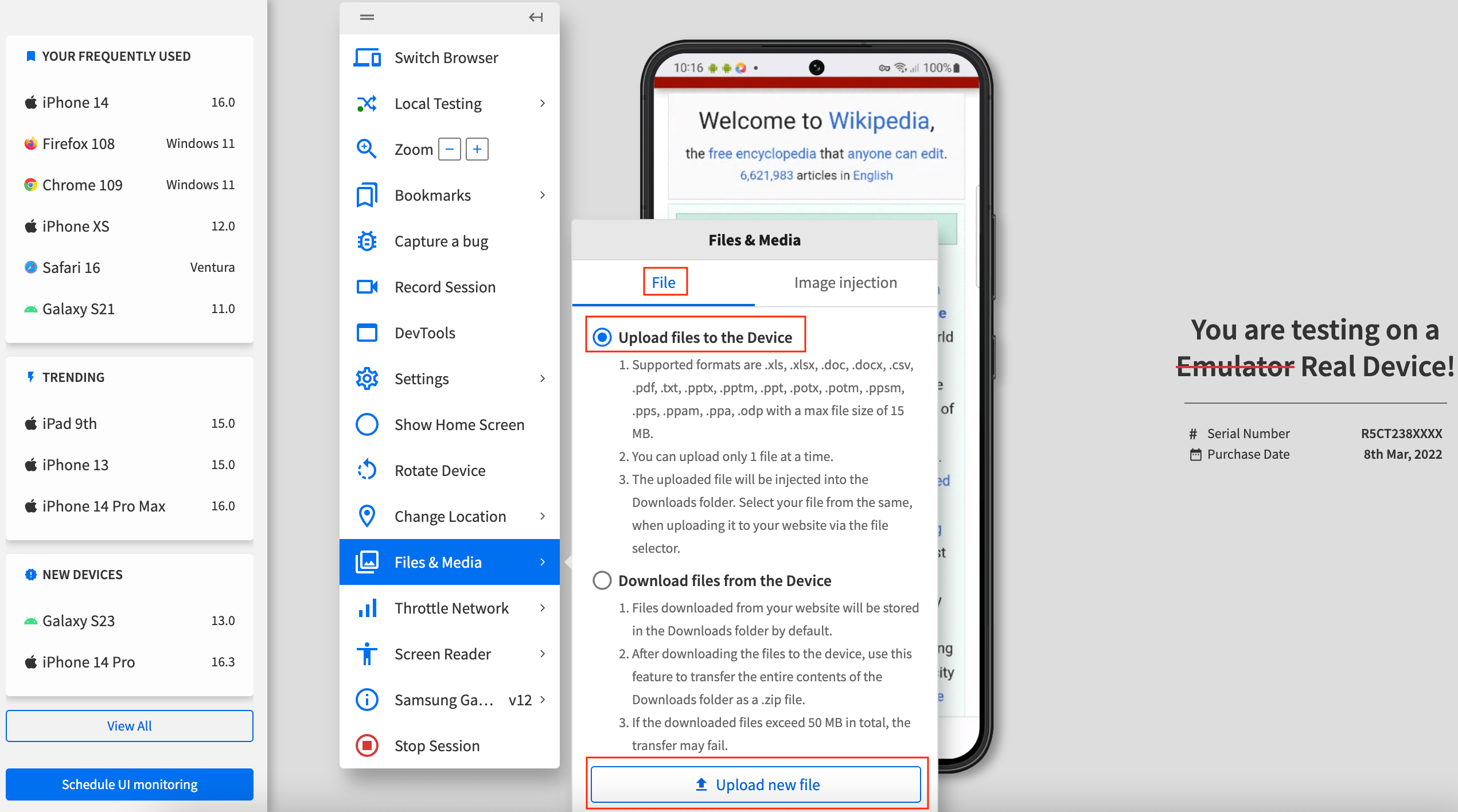
- On the Live toolbar, click Files & Media.
- On the Files & Media prompt, click the File tab.
- Click Upload files to the Device > Upload new file.

- Select the file you want to upload from your system.
You see a message on the dashboard that the file is uploaded successfully. The uploaded file is available in theDownloadsfolder in the File Manager app of the BrowserStack real Android device.
- Log in to the Live dashboard.
- On the Live dashboard, select the device-browser combination to start your test session.
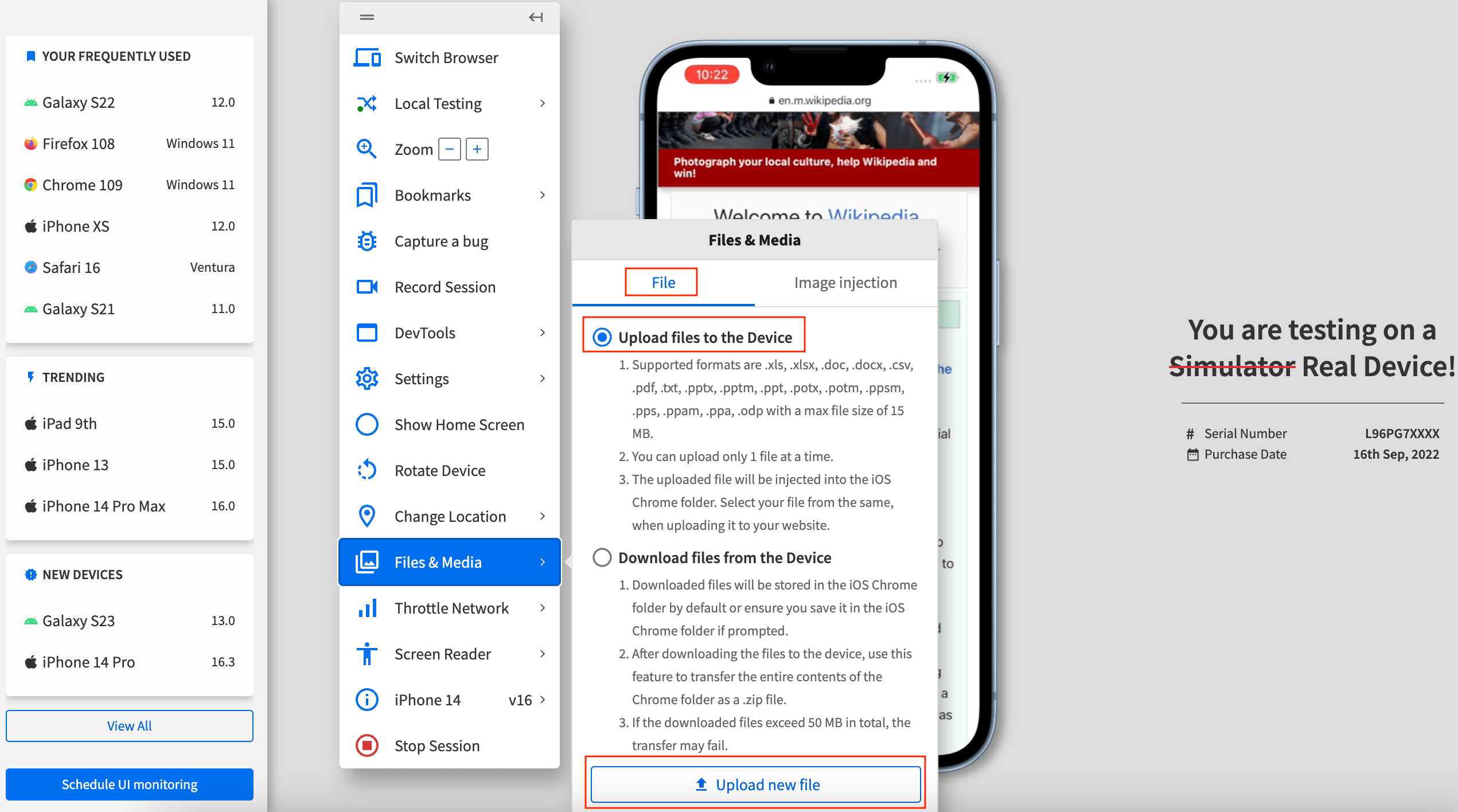
- On the Live toolbar, click Files & Media.
- On the Files & Media prompt, click the File tab.
- Click Upload files to the Device > Upload new file.

- Select the file you want to upload from your system.
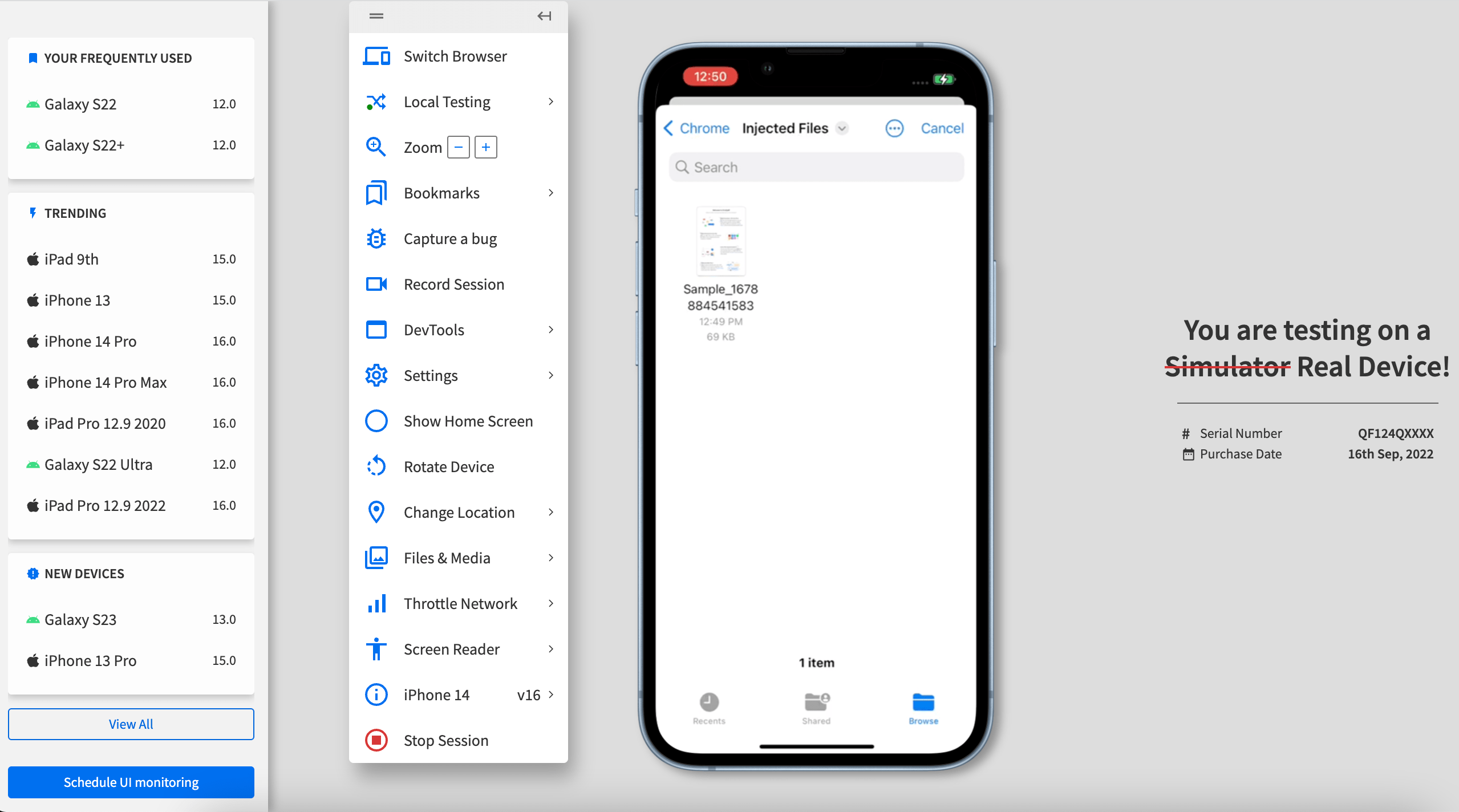
You see a message on the dashboard that the file is uploaded successfully. The uploaded file is available in theChrome>Injected Filesfolder in the Files app of the BrowserStack real iOS device.
Chrome folder even if you use the Safari browser to test your website on the BrowserStack real iOS device.
You can now test file uploads on your website using the uploaded file.
Test file upload on a sample website
Prerequisite
Upload your file to the BrowserStack real device.
To test file upload:
- In your browser, open a sample website for file upload.
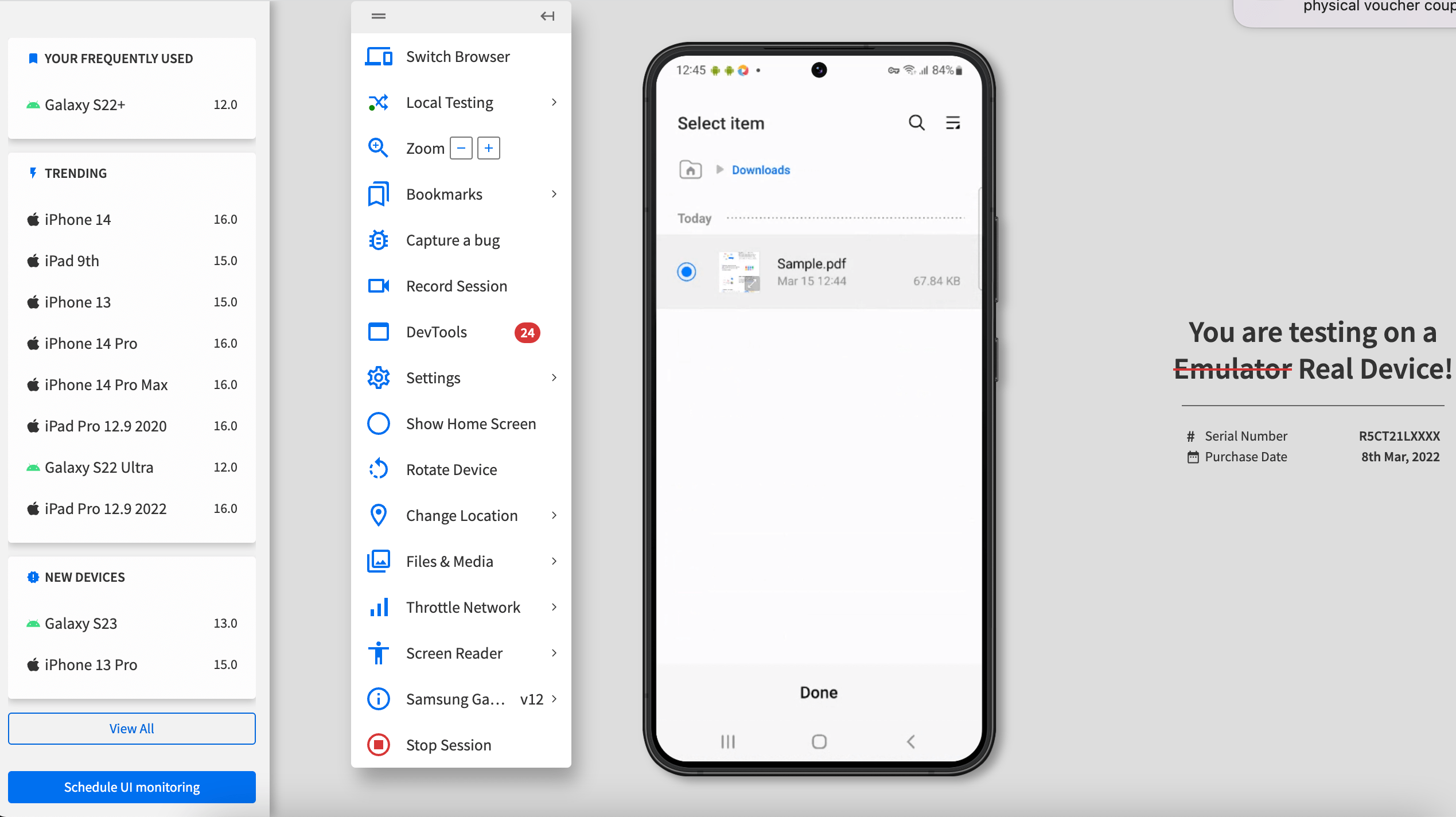
- Click Choose File, give your browser the required access permissions, and navigate to the
My Files>Downloadsfolder.
- Select your uploaded file and click Done.
 Your file is uploaded to the sample website.
Your file is uploaded to the sample website.
- In your browser, open a sample website for file upload.
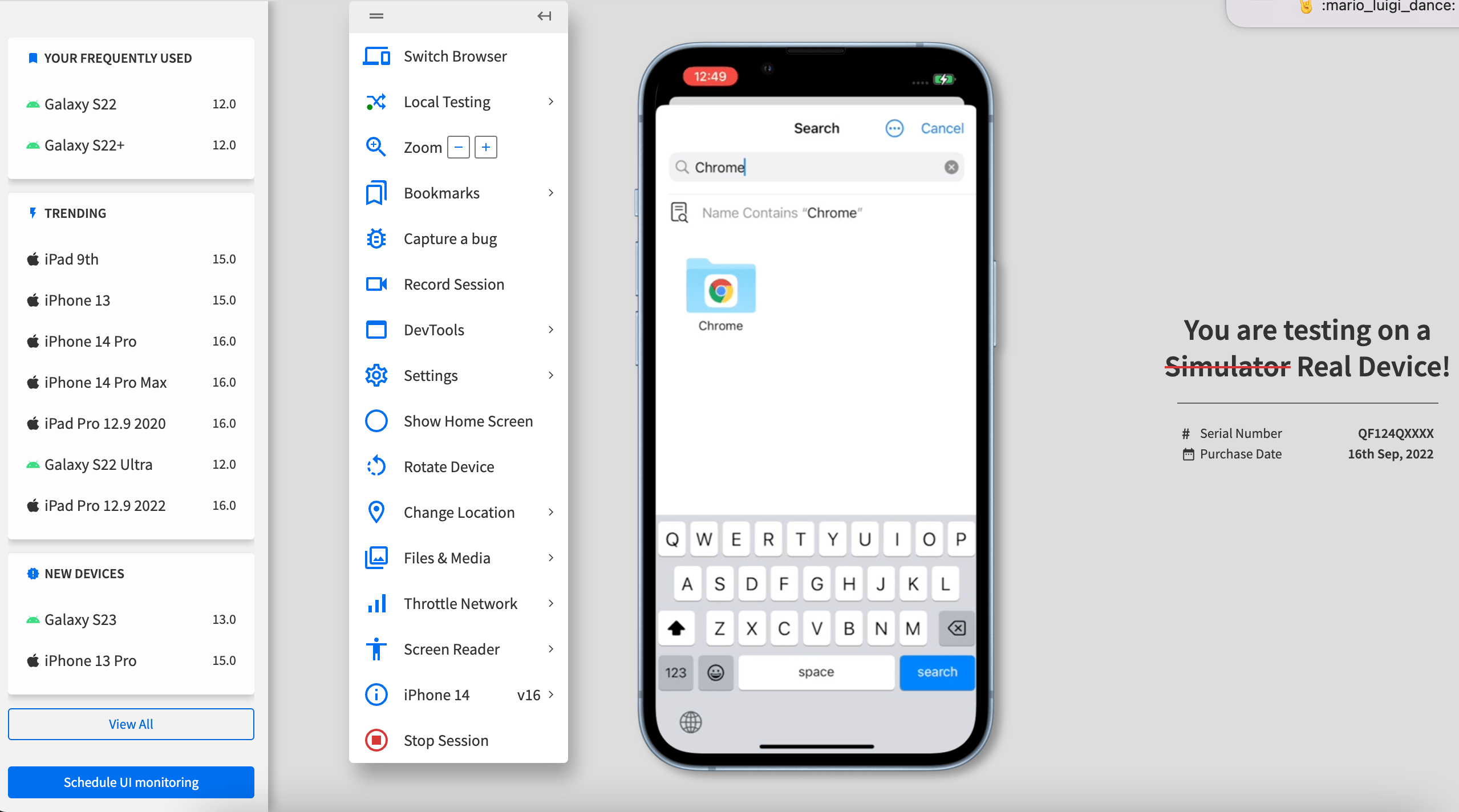
- Click Choose File > Browse/Choose File.
You are directed to the Recents folder on the BrowserStack real device. - In the search bar, type Chrome.

- Open the
Chrome>Injected Filesfolder, and click the uploaded file.
 Your file is uploaded to the sample website.
Your file is uploaded to the sample website.
Troubleshooting
The troubleshooting page lists some common errors you might see while uploading files to BrowserStack real devices.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
