How to handle iFrame in Selenium
By Jash Unadkat, Technical Content Writer at BrowserStack - February 5, 2023
This article will give you a glimpse of frames and iframes. It also describes various methods that enable easy handling of iframes using Selenium WebDriver commands. In the following sections, let’s learn how to handle iframe in Selenium with the SwitchTo() method to switch between frames along with code samples.
What are iframes in Selenium?
An iframe is also known as an inline frame. It is a tag used in HTML5 to embed an HTML document within a parent HTML document. An iframe tag is defined using <iframe></iframe> tags.
Difference between frame and iframe in Selenium
The frame enables a developer to split the screen horizontally or vertically by using the frameset tag.
Note: Frame and frameset tags are deprecated as they are no longer supported by HTML 5.
The iframes are mainly used to insert content from external sources. For example, an advertisement displayed on a web page. They can float within the webpage, which means one can position an iframe at a specific position on a web page.
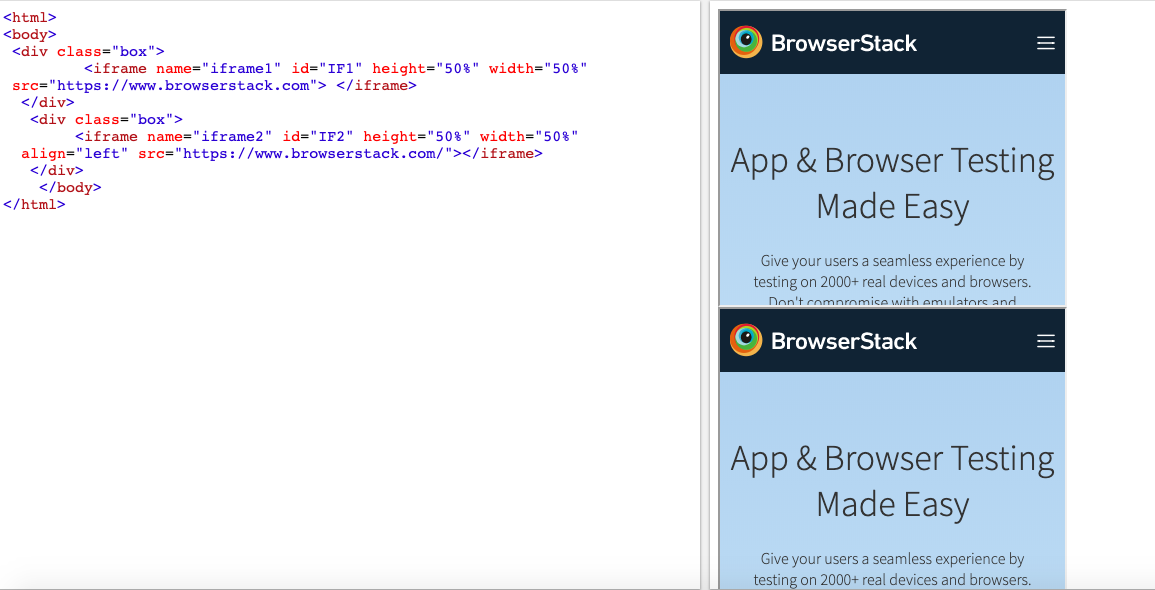
Here is code snippet portrays an HTML page containing two iframes –
Code Snippet in Raw Format is below –
<html>
<body>
<div class="box">
<iframe name="iframe1" id="IF1" height="50%" width="50%" src="https://www.browserstack.com"> </iframe>
</div>
<div class="box">
<iframe name="iframe2" id="IF2" height="50%" width="50%" align="left" src="https://www.browserstack.com/"></iframe>
</div>
</body>
</html>
How to identify a Frame on a Page?
For a browser to automatically start interacting with the web page, the browser needs to identify the elements under the frame for Selenium testing. It is possible to identify the iframes on a web page in two ways:
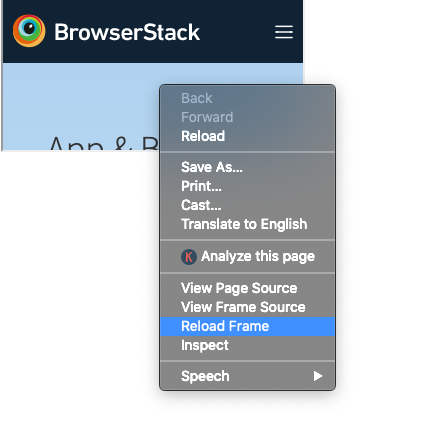
- Right-click on the specific element and check all the options. If you find an option like This Frame, view Frame source or Reload Frame, the page includes frames. Consider the image below as an example.
- Similar to the first step, right-click on the page and click on View Page Source.
On the page source, search for “iframe-tags”. If you find any iframe tags, it means the page includes iframes.
Also Read: Quick XPath Locators Cheat Sheet
Using the SwitchTo().frame function
For a browser to work with several elements in iframes, the browser must identify all the iframes. For this purpose, we need to use the SwitchTo().frame method. This method enables the browser to switch between multiple frames. It can be implemented in the following ways:
- switchTo.frame(int frame number): Defining the frame index number, the Driver will switch to that specific frame
- switchTo.frame(string frameNameOrId): Defining the frame element or Id, the Driver will switch to that specific frame
- switchTo.frame(WebElement frameElement): Defining the frame web element, the Driver will switch to that specific frame
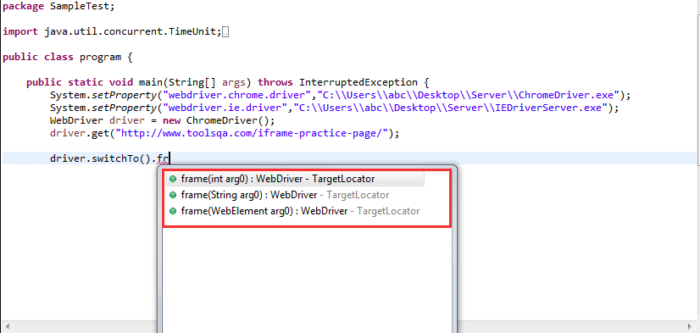
The image below gives a glimpse of all the commands –
Before understanding the implementation of the methods above, let’s understand how to identify the total number of frames in a web page.
There are two ways to do this:
- Executing JavaScript
- Finding the total number of elements that have the tag “iframe”
Example to find the number of frames:
WebDriver driver = new ChromeDriver(); driver.get("https:// url containing i-frames/"); //By finding all the web elements using iframe tag List<WebElement> iframeElements = driver.findElements(By.tagName("iframeResult")); System.out.println("Total number of iframes are " + iframeElements.size()); //By executing a java script JavascriptExecutor exe = (JavascriptExecutor) driver; Integer noOfFrames = Integer.parseInt(exe.executeScript("return window.length").toString()); System.out.println("No. of iframes on the page are " + numberOfFrames);
Try Handling Frames in Selenium for Free
Switching Frames in Selenium using Index
An Index number represents the position of a specific iframe on an HTML page.
Suppose if there are 50 frames, we can switch to a specific iframe using its particular index number. One can directly switch to the first iframe using the command driver.switchTo().frame(0).
Refer to the sample code:
public static void main(String[] args) throws InterruptedException { WebDriver driver = new ChromeDriver(); driver.get("/URL having iframes/"); //Switch by Index driver.switchTo().frame(0); driver.quit(); }
Switching Frames using Name or ID
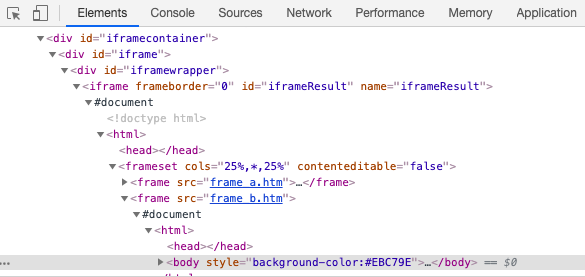
A name and Id attribute is always associated with the iframe tag. One can view this by inspecting the page source of a particular web page containing iframes. The image below represents a page source of a sample web page containing iframes.
To switch between an iframe using the name attribute, one can use the switch command as follows:
WebDriver driver = new ChromeDriver(); driver.get("URL”/"); // URL OF WEBPAGE HAVING FRAMES //Switch by frame name driver.switchTo().frame("iframeResult"); //BY frame name driver.quit();
To switch between an iframe using the Id attribute, one can use the switch command as follows:
WebDriver driver = new ChromeDriver(); driver.get("URL”/"); // URL of webpage having frames //Switch by frame name driver.switchTo().frame("iframeResult");// Switch By ID driver.quit();
Switching Frames using WebElement
Another way to switch between frames in selenium is to pass the WebElement to the switchTo() command. Here the primary step is to find the iframe element and then pass it to the switch method.
WebDriver driver = new ChromeDriver(); driver.get("URL”); URL OF WEBPAGE HAVING FRAMES //First finding the element using any of locator stratedgy WebElement iframeElement = driver.findElement(By.id("iframeResult")); //now using the switch command driver.switchTo().frame(iframeElement); driver.quit();
Learn More: Selenium WebElement Commands
Switching back to Main Page
The main page is where all the iframes are embedded. After operating on a particular iframe, use switchTo().parentFrame to move back to the page page. Use switchTo().defaultContent to shift to the primary/first parent frame. Refer to the sample code below:
WebDriver driver = new ChromeDriver(); driver.get("URL");// URL OF WEBPAGE HAVING FRAMES //First finding the element using any of locator strategy WebElement iframeElement = driver.findElement(By.id("iFrameResult")); //now using the switch command to switch to main frame. driver.switchTo().frame(0); //Perform all the required tasks in the frame 0 //Switching back to the main window driver.switchTo().defaultContent(); driver.quit();
The aforementioned methods will help QAs run automated test cases in Selenium faster and with less effort. Simplify and speed up tests further by running them on real devices and browsers.