Using Local Testing with Live
A usage guide to test websites hosted on localhost, staging and private environments.
Test localhost websites
Once you’ve enabled Local Testing, start a Live session, and enter the website
address in the remote browser’s address bar (for instance, localhost:3000).
Browse as you would on your own device.
localhost URLs
will automatically change to http://bs-local.com. This lets us load your
website assets properly. Remember to ensure that your local server is configured
to serve requests from bs-local.com
Test websites hosted on private or internal servers
You can securely test websites hosted on private or internal servers on our remote browsers and devices with Local Testing. To enable this, follow the steps below:
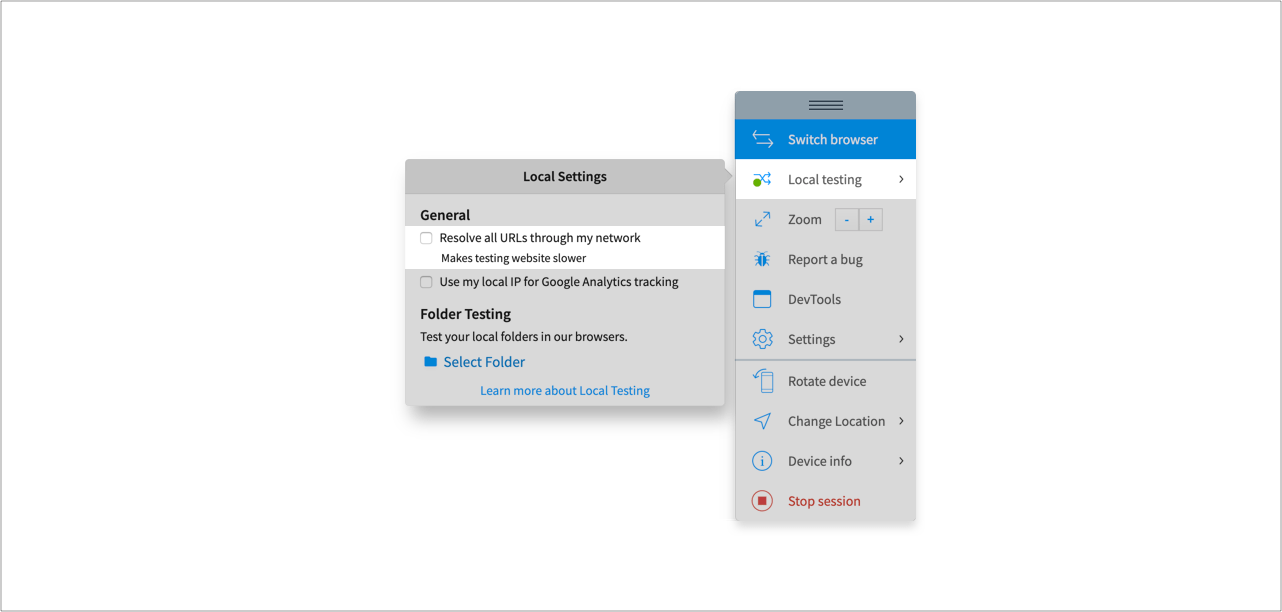
Start a Live session. In the toolbar dock, click on the Local Testing icon and check Resolve all URLs through my network option. This option ensures that all the requests on our remote browsers and devices are routed through your device.

Establish the Local Testing connection with a --force-local flag. This ensures
that all the requests on our remote browsers and devices are routed through
your device.
BrowserStackLocal --key YOUR_ACCESS_KEY --force-local
Learn more about enabling Local Testing with the Local binary
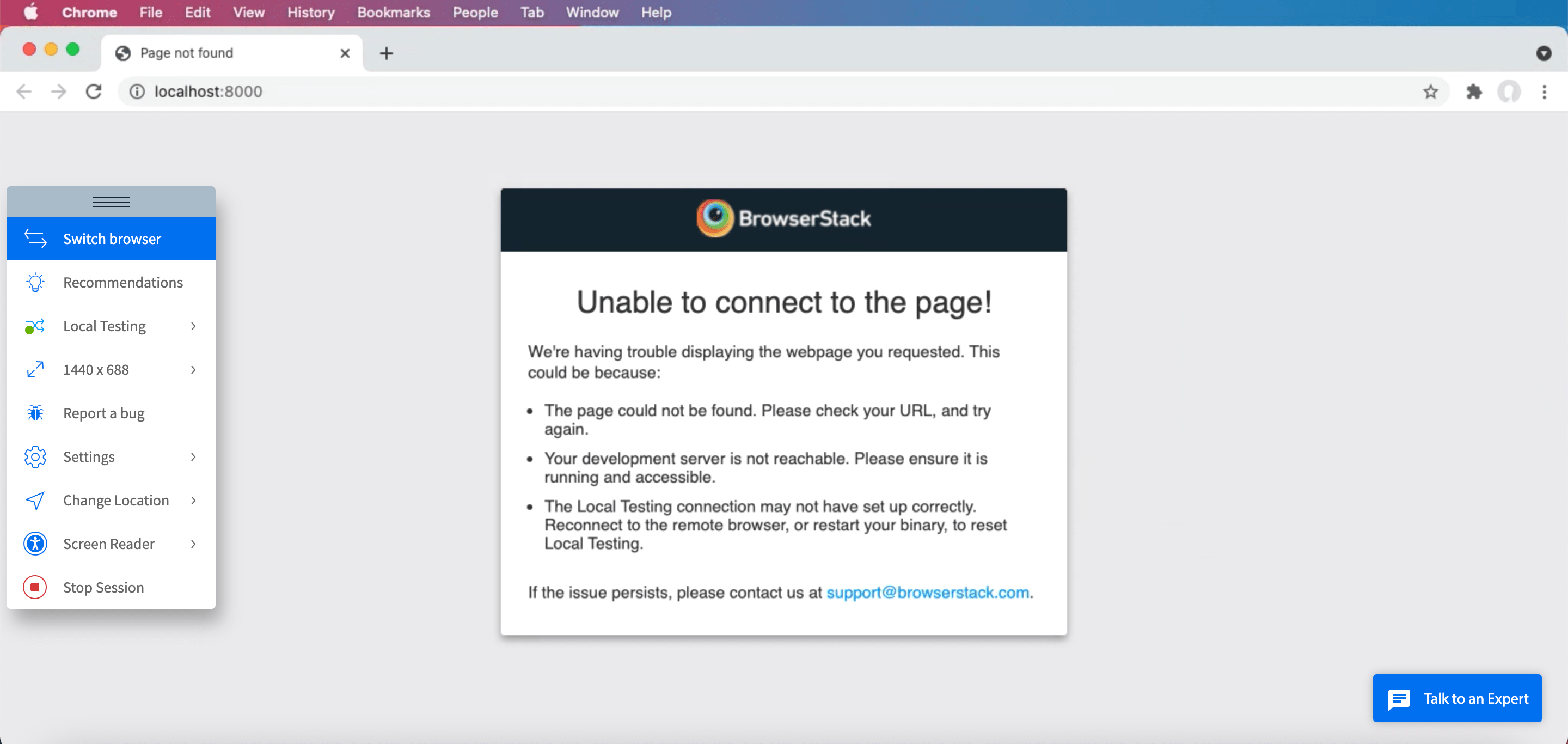
Website Loading Errors
In case you are not on iOS Chrome and see the local error page when trying to access a private website in a BrowserStack Live session, there is a possibility that you are behind network restrictions such as a proxy, firewall or a VPN.

If the local indicator is red, then please ensure that you have the Local Desktop Application installed and connected as per above instructions. If the local indiicator is green and you still see the error page, then there might be network restrictions on your website under test. You can try solve them by using the below listed guides on testing websites behind proxy, firewall or VPN.
If the test website is behind a proxy
In case your test website is behind a proxy, you can just add the configuration to the “Local Connection Dashboard”. Please follow this guide to learn how to test websites in environments behind one (or more) proxies
If the test website is behind a firewall or VPN
In case your test website is behind a firewall or VPN with IP restrictions, try enabling force local. Please follow this guide to learn how to test websites hosted on environments behind a firewall or VPN]
Test local HTTPS websites
You can test local websites with SSL certificates on our remote browsers and devices through Local Testing.
Once you’ve enabled Local Testing, start a Live session and enter the website
address in the remote browser’s address bar (for instance:
https://localhost:3000 or https://staging.example.com). Browse as you would
on your own machine.
Test assets served from multiple internal (or public) servers
You can test local websites with assets on multiple internal or public servers,
with Local Testing. For example, staging.example.com could have content hosted
on assets1.staging.example.com, certain public servers, and
assets2.staging.example.com.
Once you’ve enabled Local Testing, the content will render as expected - no changes required. Just enter the website address in the remote browser’s address bar and browse as you would on your own machine. There’s no additional setup required.
Test HTML design folders
You can test your HTML files on BrowserStack, without first hosting them internally or locally with Local Testing.
To enable Folder Testing, you’ll need to establish the Local Testing connection with an added –folder flag, along with the absolute path of your HTML file.
BrowserStackLocal --key YOUR_ACCESS_KEY --folder <absolute_path_to_html_file>
After enabling Folder testing, you’ll need your account’s Local Folder URL.
Your Local Folder URL will be formatted as http://YOUR_USERNAME.browserstack.com.
This Local Folder URL can only be accessed by BrowserStack remote machines.
You can also find your account’s Local Folder URL by following the steps below:
- Log in to BrowserStack and go to your account settings.
- Find “Local Folder URL” on the settings page and copy it.
- Back in your Live session, paste the Local Folder URL in the remote browser’s address bar.
Next Steps
- Learn how to test websites in environments behind one (or more) proxies
- Learn how to test websites hosted on environments behind a firewall or VPN
- Learn more about what isn’t supported
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
