Inspect and debug UI elements of your app
App Live enables you to test and debug UI elements of your app by using the UI Inspector in the Devtools section of the testing dashboard.
Inspect app UI elements
- Log in to the App Live dashboard.
- Upload or install your app, and select the device from the device listing, to launch your test session.
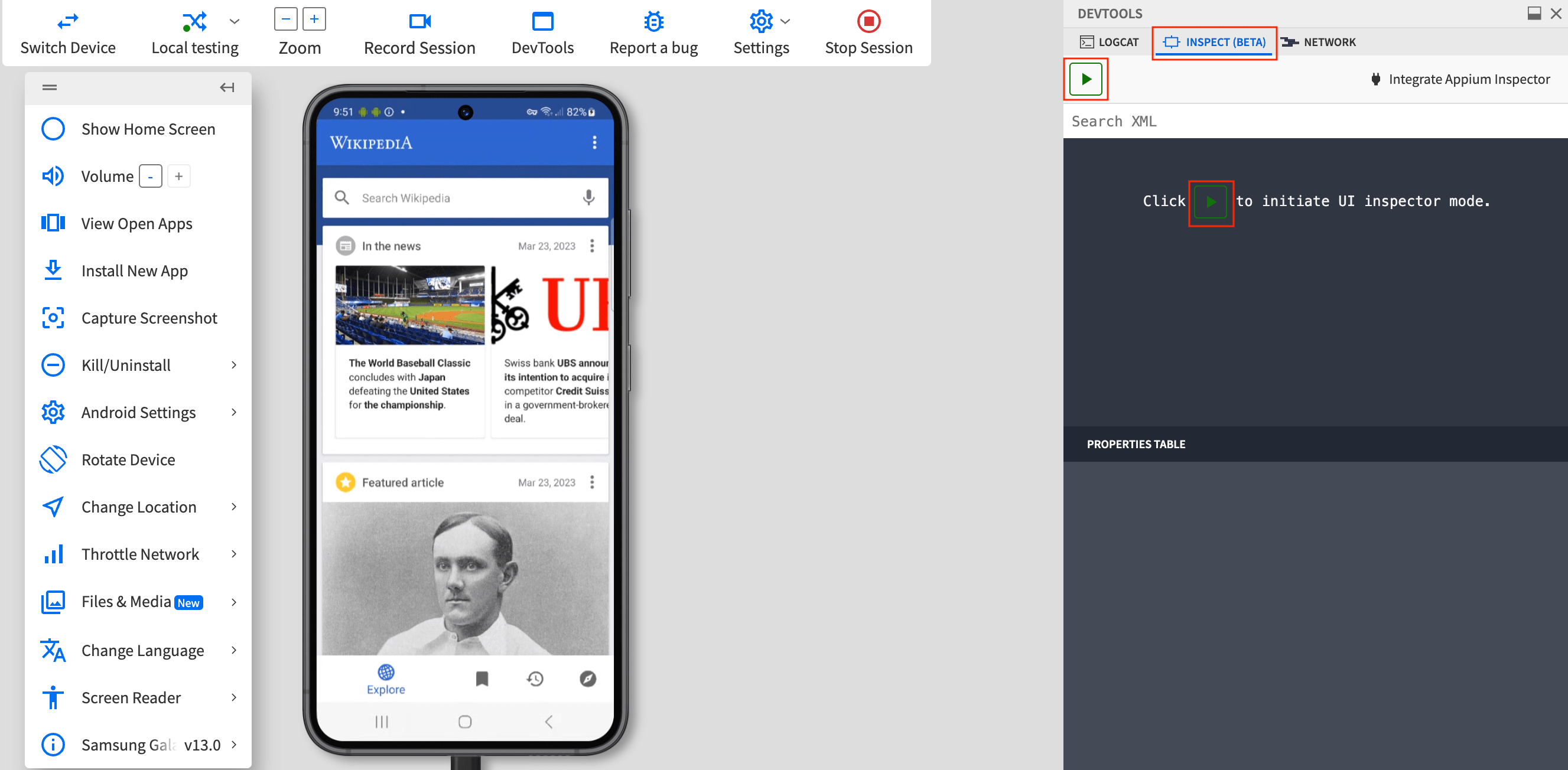
- On the Devtools pane, click the INSPECT (BETA) tab.
- Click the Play button to initiate UI inspector.
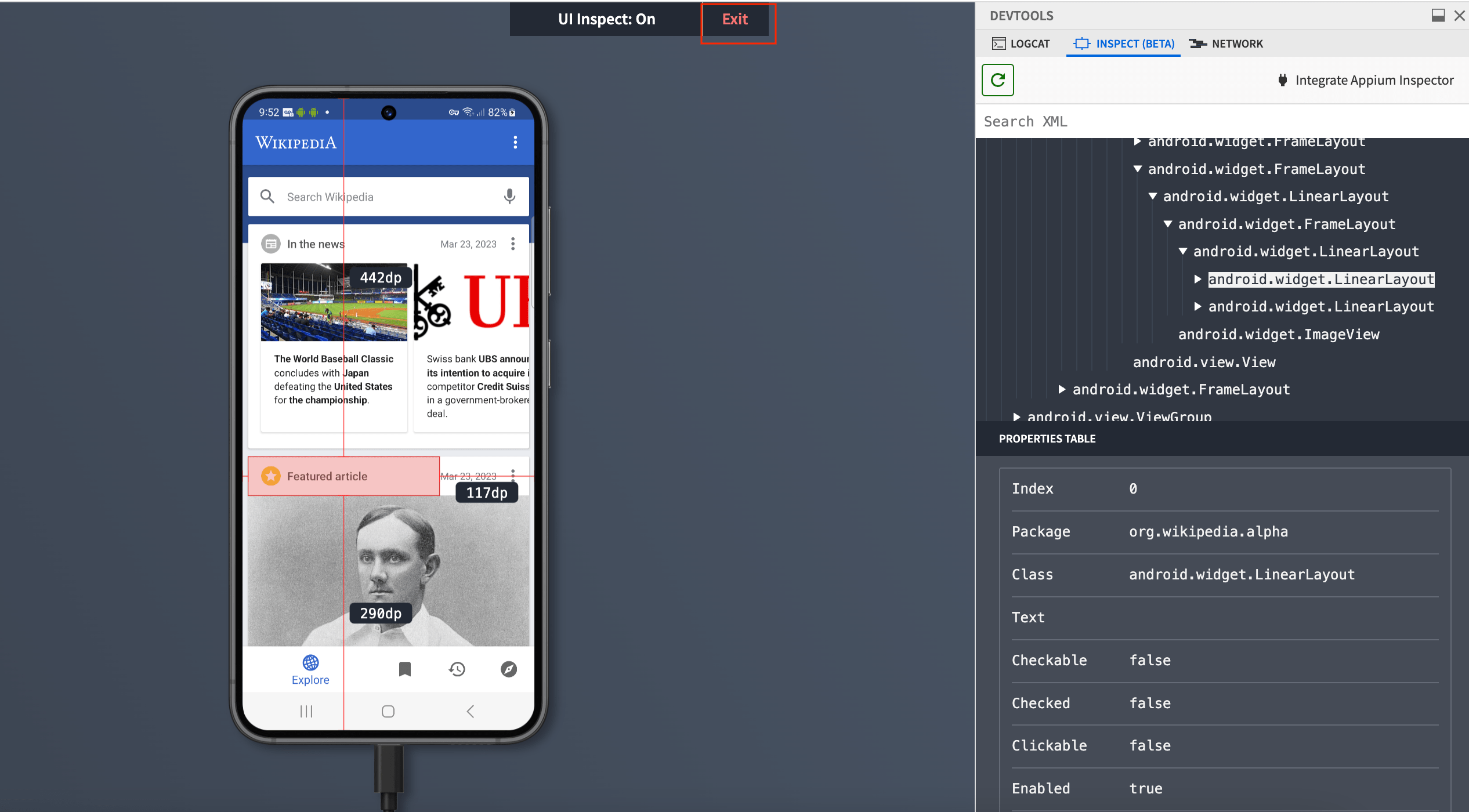
The UI Inspect: On button is displayed on the dashboard.
- In your app, select the UI element you want to inspect.
The UI Inspector displays the complete XPath to the UI element you select, which you can use to debug your app.
Click the Exit button on the dashboard to exit the UI Inspector.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
