Visual Studio Code Integration
The BrowserStack extension for Visual Studio Code is a tool that enables developers to preview and test their locally hosted websites on BrowserStack’s real devices, directly from the VSCode environment.
Prerequisites
- BrowserStack Live paid account.
- Visual Studio Code versions 1.7 and above.
Install VSCode Extension
- Open VSCode.
- Press Ctrl+Shift+X (for Windows or Linux) or Cmd+Shift+X (for macOS) to open the Extensions panel.
- Type
BrowerStackinto the search bar. - Click on the BrowserStack extension.
- Click the Install button. Alternatively, you can download the extension from the Visual Studio Code Marketplace.
Using VSCode Extension
-
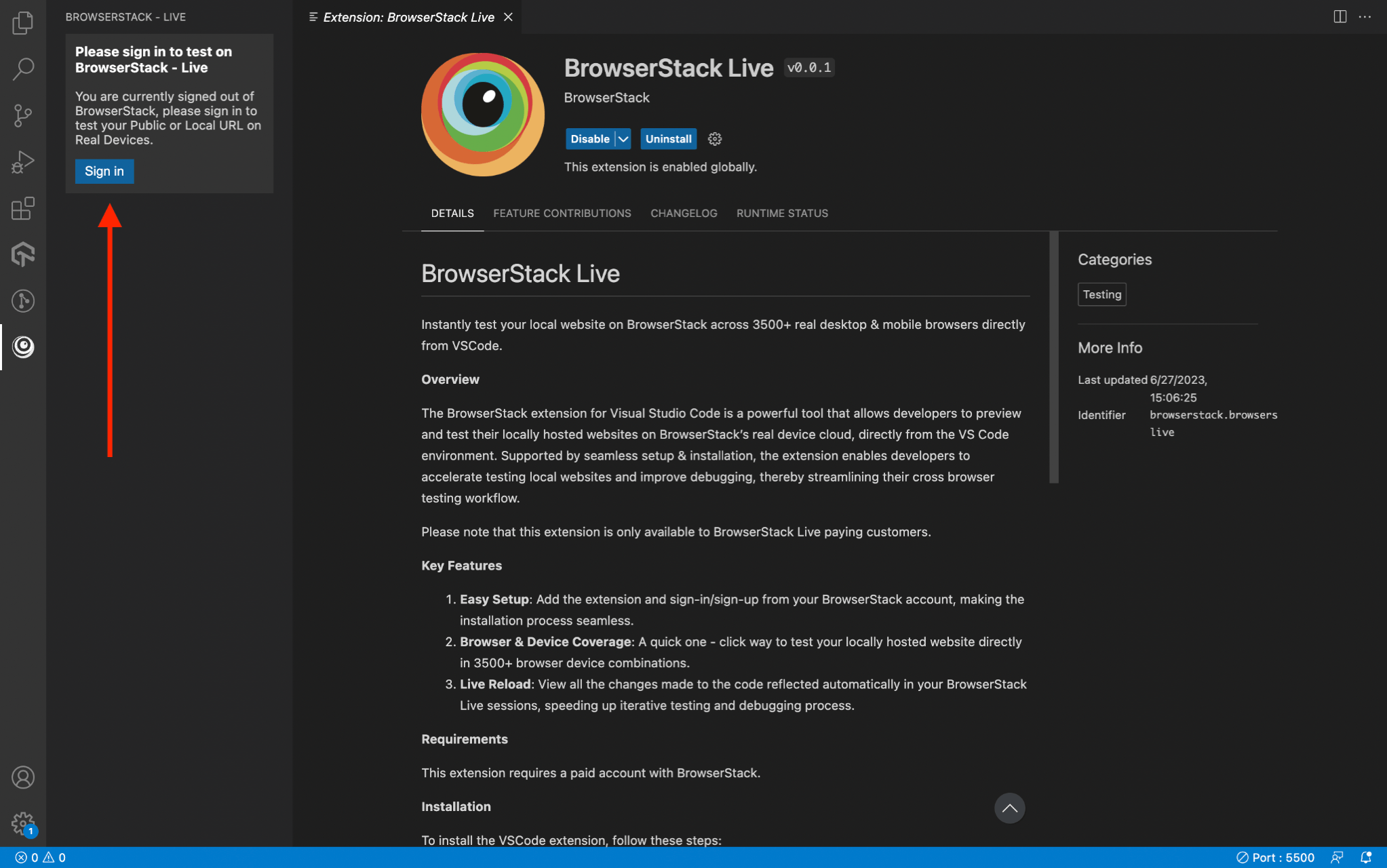
Sign-in to BrowserStack Live either from the welcome page or through the extension on the activity bar in VSCode.

- Accept the request to be redirected to BrowserStack via the pop up.
- Once you are logged in on VSCode, enter the URL of your public or private website and select your preferred device and start testing.
- For local websites, hosting on a server is required. For example: Live Server
- To add or modify the list of devices, either click on the Edit button, or navigate to the Quick Launch panel on the Live dashboard and add or modify as required.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
